
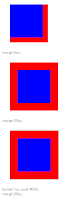
Nested DIV -- Firefox3

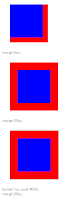
Nested DIV -- IE7
DIVタグをネストすると、マージンをとった場合にIE7とFirefoxで結果が違う。IE7は内部のブロック要素のマージンの長さだけ外部のブロックのサイズを変更する。Firefoxでは、なぜか内部のマージンに合わせて外部のブロックも移動する。しかも不可解なことに、外部ブロックにボーダーをつけると位置が移動する。要注意。
ソースはこちら→ div.html


埋め込み用マイコンでも Python を動かせる MicroPython というものがあります。 リアルタイムでコマンドラインからマイコンを動かせる画期的なシステムなので、ちょっとした感動が味わえます。 使い方としては、まずファームウエアをアップロードしてドライブとして認識さ...
